How likely are you to stay on a slow-loading website?
If you’re like most of us, the answer is, “not very.” Today’s web surfers expect pages to load quickly. In fact, Neil Patel says load time should stay under 2 seconds, and that 40% of web surfers will leave a site that takes longer than 3 seconds to load.
Search engines expect fast load times, too. In fact, Google includes page load speed in its ranking algorithms, so if your page loads too slowly it will drop in the search engine results.
So how do you know if your site is rabbit fast or snail slow? There are online tools available to provide that information. The two I like are Pingdom and GTMetrix. Just plug in the URL you want to test, and they’ll provide reams of information.
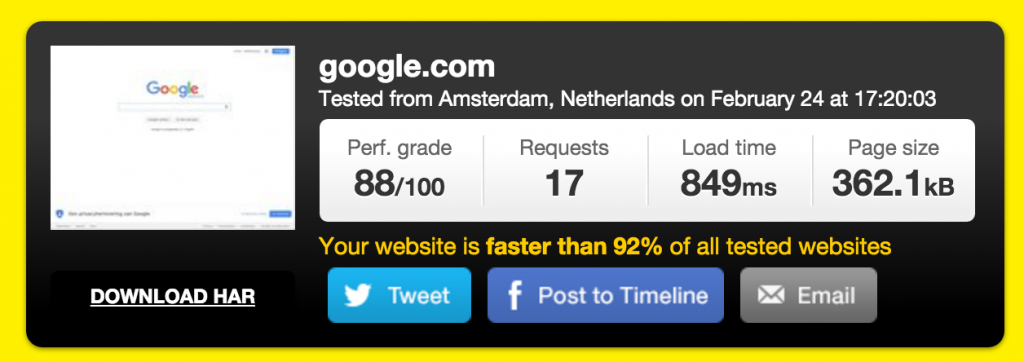
Pingdom starts with results that look like this:

You’ll see:
- Page grade (out of 100)
- Number of external server requests to load the page
- Total load time
- Total page size
Scroll down for even more detailed information. Or click the Performance Grade tab to see where you can make improvements. Click the Settings button to choose the server location to test from, because a test on the server in Sweden will usually take longer than a test on the New York server if you’re in the US.
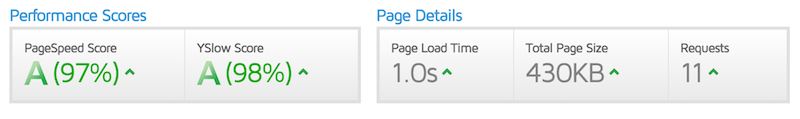
GTMetrix provides similar information, although they present it differently. They also don’t give you a choice of servers.

Now that you’re armed with objective results, you can measure improvements as you make changes to your site.
Here are the areas to work on.
#1. Hosting
Hosting is the first place to look when you want to improve your site speed.
It doesn’t matter how many tweaks you make, if your site is hosted on a slow or misconfigured server, it will be slow.
Here are the hosts we recommend for shared hosting.
#2. A Great Theme or Framework
Changing your theme can make a big difference in your page load speed. That’s because a well coded theme requires the server to do less work to serve the page. Make sure you choose a theme from a highly rated, reputable source.
Read this if you’re unsure about how to choose a theme, or a theme framework.
#3. Size, Optimize and Compress Images
Images use a lot of bandwidth. Sure, you can put an enormous image into your WordPress Media Library, and when it shows up on the web page it looks fine. WordPress will size it appropriately. But, every time that image shows up on a web page, the server first loads the full size image, then scales it down.
Oversized images can cause your site to take a big hit in the speed department, so before you upload an image into the library, size it appropriately.
Once the image is in the library, optimize and compress it. For this you can use a plugin like WPSmush.
Then, when inserting an image into a post or page, make sure image dimensions are specified.
#4. Plugins
If you have any inactive plugins, delete them. Even if inactive, all installed plugins are parsed by WordPress, which slows your site. And, of course, hackers like to attack plugins. They aren’t immune just because they’re not active.
Then, check to see if any of your plugins are slowing the site down. If they are, find ways to improve their performance, or find a better option.
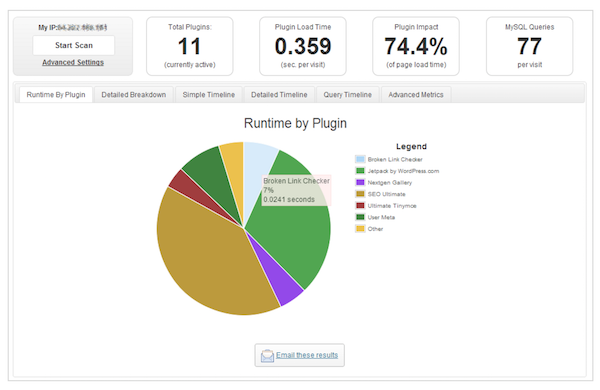
To do this, install the P3 plugin. “P3” stands for Plugin Performance Profiler. It will scan your plugins and show you which plugins are slowing things down.

If you have a plugin that’s hogging too much time on the server, find an alternative that’s less demanding.
#5. Optimize the Database
It’s a good idea to regularly optimize the WordPress database. WB-DB Manager is a good choice.
#6. Lazy Load
Especially if your site uses lots of images, the Lazy Load plugin will speed load time for the user. The portion of the web page that’s in the browser window will load first, while images lower down on the page will only load as the reader scrolls.
#7. Turn Off Pingbacks and Trackbacks
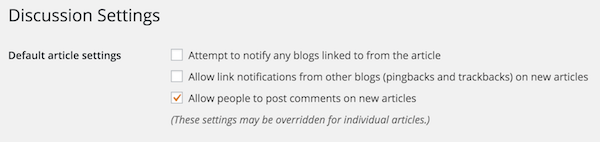
You might be surprised by how much faster your page will load when you turn off pingbacks and trackbacks. This is a simple checkbox setting at Settings/Discussion in the WordPress Dashboard.

Uncheck the box next to “Attempt to notify any blogs linked to from the article” and “Allow link notifications from other blogs (pingbacks and trackbacks) on new articles.”
#8. Page Caching
This is not quite as simple as the other options discussed, but can make an enormous difference in load times. First, some background.
WordPress doesn’t show “pages” the way we think of, say, a printed page. Instead, it puts together elements each time the browser navigates to that specific URL. Elements can include a header, footer, sidebar with one or more widgets, text, images, and whatever else is supposed to go on that “page.”
This requires multiple interactions with the server. With caching, the reader sees a stored version of the page in its entirety. This requires one call to the server instead of many, so it’s faster. The cache is refreshed regularly, so you don’t have to worry about a reader seeing last week’s version of a page.
The best caching plugin is WP Rocket, which is a premium plugin. If paying for caching isn’t in your budget yet, WP Super Cache and W3 Total Cache are both good options. (Note that if you install WP Rocket, you will not need the Lazy Load plugin, above, as WP Rocket handles that for you.)
You do need to be careful when setting up your caching plugin, though. Misconfiguration can actually slow your site rather than speed it up.
#9. GZip Compression
With GZip Compression, all of your site’s files are zipped, then they’re unzipped in the reader’s browser, improving site speeds.
Both WP Rocket and W3 Total Cache include GZip compression, but WP Super Cache does not. If you’re using WP Super Cache, look for a GZip plugin like Check and Enable GZip Compression.
#10. Use a Content Delivery Network
A CDN (Content Delivery Network) deploys servers in many locations, and serves content from the server located closest to the browser, speeding up load times. According to Wikipedia,
“The goal of a CDN is to serve content to end-users with high availability and high performance.”
Max CDN and Amazon Cloudflare are paid CDNs. Cloudflare is a no- or low-cost alternative, and some hosts include Cloudflare with their shared hosting accounts.
#11. Disable Hotlinking
Hotlinking happens when another site links to an image on your site within their content. This places the bandwidth burden on your site instead of on theirs. You can disable hotlinking by adding some code to the root .htaccess file.
Note: This is a strategy for advanced users only. If you have to ask, “what’s an .htaccess file,” don’t do this.
Use this tool to generate the code you’ll need
#12. Add Expires Headers
Have you ever noticed that some sites load much more quickly when you’ve visited them before?
Expires headers instruct the browser whether to get a file from the server or from the browser’s cache. Getting the file from cache is much faster.
Adding expires headers also requires modifying your .htaccess file. This page walks you through the process of creating the code for your site, or use WP Rocket.
#13. Control Post Revisions
By default, WordPress saves any change you make to a post or page. When a reader clicks to open that page, WordPress loads every version before displaying the most recent one. If you’ve made changes a few times, that can slow down the page load speed.
There are plugins that will limit the number of post revisions saved, but a simpler way to do it also involves adding code to wp-config.php. This one is relatively simple, and it’s only one line.

Place it near the end of the file, just above
![]()
This tells WordPress to save three revisions. If you want to save a different number, just change “3” above to the appropriate number.
You don’t need to implement all 13 strategies to see a big improvement in your site’s load time. But the more you can do, the faster your page will load and the happier your visitors (and the search engines) will be.
Want more advice like this, and to see what it takes to turn that blog into a successful online business?
Latest posts by Susanna Perkins (see all)
- How To Review, Reinvent And Revitalize Your Growing Solopreneur Business - September 8, 2016
- 6 Tools to Help You Corner Your Share of a $107 Billion Industry - July 11, 2016
- WordPress – Not Just for Bloggers Any More - July 6, 2016



